---
Hospital de la Santa Creu i Sant Pau - Barcelona.
[EXIF]
lunes, 31 de marzo de 2014
Sala hipóstila
A lo lejos
Pasamos por un pequeño claro del bosque que ya queda en la sombra. A lo lejos, mirando hacia Can Jordà, la luz del sol del atardecer nos muestra los auténticos colores del otoño.
---
Fageda d'en Jordà - Santa Pau, Girona.
[EXIF]
domingo, 30 de marzo de 2014
Cúpula
Con la luz de cara
Sólo volver la mirada un poco a la izquierda y la luz nos dibuja un bosque diferente.
---
Fageda d'en Jordà - Santa Pau, Girona.
[EXIF]
sábado, 29 de marzo de 2014
Claraboya
Pelosa
Montañas de algas muertas cubren las rocas de este rincón de la playa. Son estas algas las que dicen que dan el nombre de "La Pelosa" a la playa más famosa (y concurrida) de Cerdeña.
---
Spiagga La Pelosa - Stintino, Sardegna (Italia).
[EXIF]
Con la luz de lado
La luz del sol empieza a estar muy baja y se cuela por entre las hojas de los árboles. Estamos a finales de noviembre pero aquí los hayas aún están bastante verdes.
---
Fageda d'en Jordà - Santa Pau, Girona.
[EXIF]
viernes, 28 de marzo de 2014
Lo alto de la escalera
Lo que trae la corriente
Aquí es agua no es tan azul turquesa como donde se baña la gente, aunque sigue siendo muy transparente.
---
Spiagga La Pelosa - Stintino, Sardegna (Italia).
[EXIF]
Entrando en la Fageda
Ya hemos entrado en la parte más densa del bosque. Una pista cruza nuestro camino y yo miro al fondo a ver hacia dónde lleva, pero todo son árboles.
---
Fageda d'en Jordà - Santa Pau, Girona.
[EXIF]
jueves, 27 de marzo de 2014
Sentiments de caritat
En el otro lado
El extremo "feo" de la playa sarda de La Pelosa. Aquí se acumulan las algas que arrastra la corriente y el hedor es bastante intenso. Por eso no hay nadie.
---
Spiagga La Pelosa - Stintino, Sardegna (Italia).
[EXIF]
La pista buena
En pleno corazón de Fageda d'en Jordà hay una cooperativa agroalimentaria sin ánimo de lucro cuyo objetivo es la integración laboral de personas con dispacidad intelectual o transtornos mentales severos. Supongo que algunos habréis visto en las tiendas los yogurts "La Fageda". Pues son estos. La pista que comunica esta factoría con el resto del mundo está bien adaptada al tránsito de camiones.
---
Fageda d'en Jordà - Santa Pau, Girona.
[EXIF]
miércoles, 26 de marzo de 2014
Ventanas
De regreso
Es hora de desandar lo andado. El sol empieza a bajar y hay grandes contrastes entre luces y sombras.
---
Fageda d'en Jordà - Santa Pau, Girona.
[EXIF]
martes, 25 de marzo de 2014
Preocupación
Tierra de volcanes
Uno de los lugares más singulares de Catalunya. Siempre se asocian los volcanes a lava, cenizas y en general parajes inhóspitos. Eso es una panorámica de la Garrotxa desde la iglesia de Sant Miquel de Sacot. A la izquierda el volcán de Santa Margarida, y a la derecha y en primer término el volcán del Torrent.
---
Sant Miquel Sacot - Santa Pau, Girona.
[EXIF]
lunes, 24 de marzo de 2014
Luz descompuesta
Sant Miquel Sacot
A mitad de camino entre la Fageda d'en Jordà y el volcán de Santa Margarida se encuentra este pequeño núcleo de casas presidido por una iglesia románica. Tras ella el vocán de Santa Margarida.
---
Sant Miquel Sacot - Santa Pau, Girona.
[EXIF]
domingo, 23 de marzo de 2014
Santa Creu
La alocada vida de las cabras
No sé de dónde viene lo de estar loco como una cabra. A mí no me parecen tan locas.
---
Sant Miquel Sacot - Santa Pau, Girona.
[EXIF]
sábado, 22 de marzo de 2014
Mirando hacia abajo
Vamos a la playa
Será muy bonito y todo lo que digáis, pero para mí la playa en verano es lo peor que hay, por muy transparente y limpia que se vea el agua. Ni tranquilidad, ni relax, ni descanso ni nada. Antes de llegar ya tenía yo ganas de irme.
---
Spiagga La Pelosa - Stintino, Sardegna (Italia).
[EXIF]
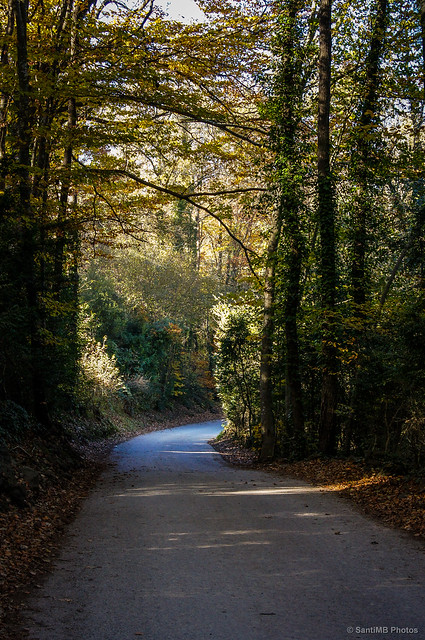
Al final la luz
A ratos los árboles abrazan el camino de tal manera que apenas dejan pasar la luz convirtiéndolo en un túnel de hojas.
---
Fageda d'en Jordà - Santa Pau, Girona.
[EXIF]
viernes, 21 de marzo de 2014
Mirando hacia arriba
A su aire
Prácticamente ningunos de estos pinos encuentra la verticalidad. Normalmente en zonas costeras los árboles suelen crecer inclinados hacia donde soplan los vientos dominantes, pero aquí deben soplar de todas partes.
---
Spiagga La Pelosa - Stintino, Sardegna (Italia).
[EXIF]
jueves, 20 de marzo de 2014
No pasar
Una cadena oxidada advierte que no hay que seguir por este camino. El color de la cadena se confunde con el de las hojas del suelo y es difícil verla.
---
Fageda d'en Jordà - Santa Pau, Girona.
[EXIF]
1910
Con clase
Casi toda la playa de la Pelosa, en Stintino, es de pago. Alquilar una tumbona con sombrilla en la zona de arena más colapsada de gente ya costaba un buen puñado de euros, por lo que no sé qué pedirían por una de éstas sobre verde y fresco césped.
---
Spiagga La Pelosa - Stintino, Sardegna (Italia).
[EXIF]
miércoles, 19 de marzo de 2014
Copas alzadas
Como si de un brindis se tratara se alzan dos copas de árboles y se unen en lo alto.
---
Fageda d'en Jordà - Santa Pau, Girona.
[EXIF]
Puertas abiertas
Estos días hemos podiso disfrutar del mayor recinto modernista de Europa, el antoguo Hospital de la Santa Creu i Sant Pau, construido por el arquitecto Lluís Domènech i Muntaner a principios del siglo XX. Una auténtica joya arquitectónica que ha costado 4 años y muchos millones de euros en restaurar, y que ha valido la pena subrir la cola para entrar.
---
Hospital de la Santa Creu i Sant Pau - Barcelona.
[EXIF]
martes, 18 de marzo de 2014
La torre
La torre de la Pelosa es lo más característico de Stintino. Construida en el siglo XV servía para vigilar el paso de embarcaciones por el estrecho de Asinara, sobre todo los piratas.
---
Capo Falcone - Stintino, Sardegna (Italia).
[EXIF]
Camino mullido
Millones de hojas cubren el suelo volcánico de la Fageda. Es muy agradable caminar sobre ellas.
---
Fageda d'en Jordà - Santa Pau, Girona.
[EXIF]
lunes, 17 de marzo de 2014
Entre dos aguas
El estrecho de Asinara separa la isla de Cerdeña de la Isola Plana, o lo que es lo mismo, el mar Mediterráneo del golfo de Asinara, al norte de la isla. Se ve el contraste entre el mar revuelto a la izquierda, y el agua tranquila del golfo a la derecha.
---
Capo Falcone - Stintino, Sardegna (Italia).
[EXIF]
Entre las sombras
El sol se escurre por entre las hojas de los árboles y en las zonas más despobladas llega al suelo.
---
Fageda d'en Jordà - Santa Pau, Girona.
[EXIF]
domingo, 16 de marzo de 2014
No corren
Los africanos son los auténticos reyes de las carreras de fondo, y creo que he descubierto su secreto. En la foto el keniata Boaz Kiprono, que ha llegado a la meta en tercera posición.
---
KM17, 35a. Marató de Barcelona.
[EXIF]
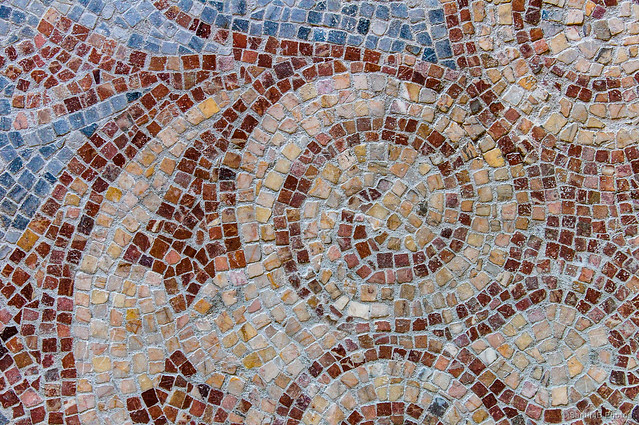
El gozo en un pozo
Se dice "mi gozo en un pozo" cuando uno tiene muchas esperanzas puestas en algo y se desvanecen de repente. No es mi caso, sino más bien al contrario. Andaba yo rodeando la basílica de la Trinità di Saccargia, tomando fotos desde diferentes ángulos, cuando encontré este pozo que me ayudó a tener una composición interesante con el fragmento de claustro del fondo.
---
Codrongianos, Sardegna (Italia).
[EXIF]
En el buen camino
Llegamos a la famosa Fageda d'en Jordà y nos alegramos por tres motivos: hace un bonito día, el otoño nos muestra sus mejores colores, y es lunes y prácticamente no hay nadie. Este último punto es muy importante porque este lugar es de visita obligada en esta época del año y los fines de semana se pone imposible de gente.
---
Fageda d'en Jordà - Santa Pau, Girona.
[EXIF]
sábado, 15 de marzo de 2014
De repente
Es de noche. Hay luna llena pero las nubes la van tapando a intervalos. Circulas por la carretera SS597 por el norte de Cerdeña. Está muy oscuro y apenas pasan más coches. La carretera asciende suavemente en una recta hasta un cambio de rasante, y cuando llegas a lo alto te encuentras con lo que se ve en esta foto. Un poco más lejos, claro. Es la basílica de la Trinità di Saccargia, del siglo XII.
---
Codrongianos, Sardegna (Italia).
[EXIF]
Cómo crear un sencillo portfolio fotográfico con Blogger, Flickr y Google Drive
- una biografía
- un formulario de contacto
- un enlace al blog
- varias galerías con una selección de mis fotos más representativas